WPF/日記4
サイズの設定
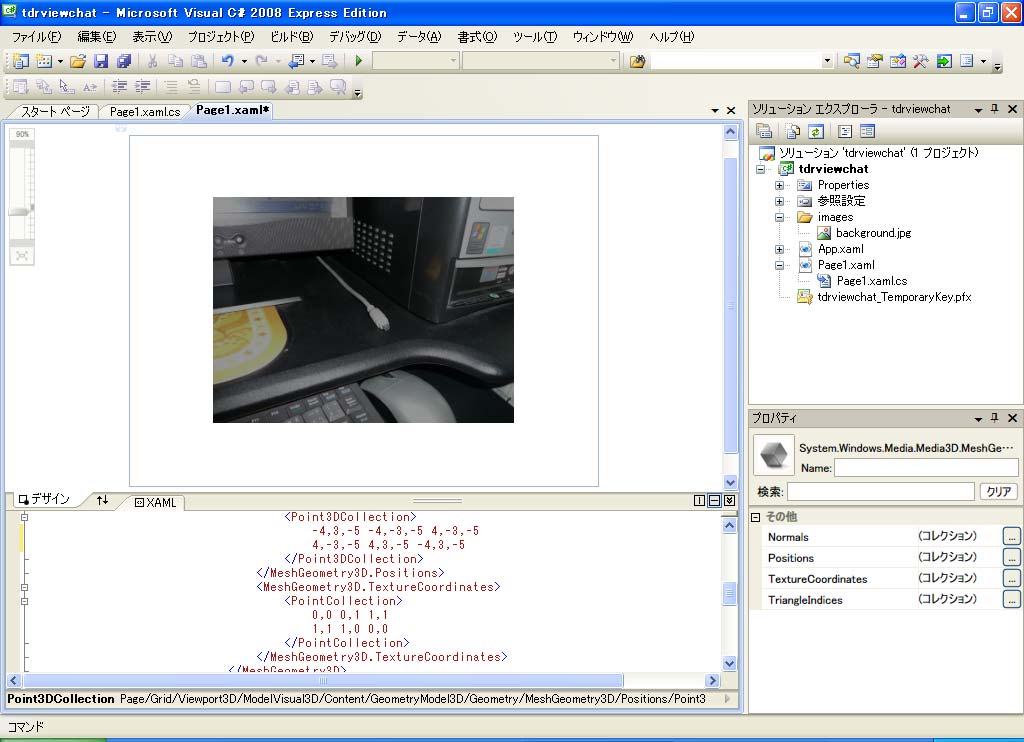
昨日、うまくいかなかった部分について検討を加えて直してみました。画像を貼り付けたポリゴンがうまく表示されなかった原因は、貼り付けた画像のサイズが極端に大きかったせいではないか、という推測は見事にあたり、3MB超のJPGを640x480にリサイズして64KB程度にしてあげると無事にXBAPファイルでも画像の貼ってあるカキワリを表示することができました。これはすなわちXBAPで取り扱うデータのサイズに気を使わないといけないということですね。ユーザのマシンスペックをある程度低く見積もって、それでも快適に動作するというのが理想です。データ量の削減は表現力の低下と直結していますが、どちらをどこまで保持するかというそこら辺のバランスはWPFの開発でも必要となりそうです。
画像の縦横比が4:3でしたので、それを参考に他の部分についてもサイズを検討してみましょう。まず、今作っているWEBアプリについては、 iframe で他のページに埋め込むことを考えています。せっかくだからブラウザの全領域をWPFのGUIで埋め尽くすのもありかと思ったのですが、他のWEBコンテンツとセットで表示させる予定があるのでした。その際の iframe の縦横サイズは520x390とします。
<Page x:Class="tdrviewchat.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WPF Chat" Height="390" Width="520">
XAMLの中でページのサイズも指定しておきました。デフォルトでは Pageタグにサイズの指定はなかったので、おそらくブラウザサイズに合わせてPage領域も可変する設定になっていたのだと思いますが、VC#上での開発段階ではデザインビューのPage領域が正方形の矩形で表示されるので、なんとなくイメージが掴みにくいのでした。そこでHeightメンバとWidthメンバを追加したという次第です。
XBAPファイル内の3D空間内のオブジェクトにもサイズを指定しなければなりません。オブジェクトは手前から「カメラ」「アバタ」「カキワリ」となっています。「アバタ」がアクションを行う範囲は、3D空間の原点を含むXZ平面(地面)上を正方形の範囲で移動できることにします。ですから、カメラの位置はZ軸で原点より手前、カキワリは原点より置くに配置します。カメラの視点はZ軸と平行で、Z軸のマイナスの方向に向かっているものとします。(今のところ)ちなみにWPFの3D空間は右手座標系みたいです。
カキワリのサイズは、お手本にしたサンプルコードのままでは横:縦=2:1でしたので、貼り付ける画像にあわせて4:3に変更します。
<MeshGeometry3D.Positions>
<Point3DCollection>
-4,3,-5 -4,-3,-5 4,-3,-5
4,-3,-5 4,3,-5 -4,3,-5
</Point3DCollection>
</MeshGeometry3D.Positions>
タグ
3Dオブジェクトの頂点座標に関する情報を括るタグのようです。
タグ
3Dオブジェクトの頂点座標の羅列を括るタグです。書式は三角形ポリゴンの3頂点の座標値を「x座標,y座標,z座標」の順番でカンマ区切りで指定します。この頂点データを空白文字区切りで3つ並べれば三角形が一枚できあがりです。今回のカキワリは四角形ですので、三角形ポリゴン二枚をくっつけて表現しています。

カキワリとカメラの位置については、制作しながら微調整が入ると思いますが、とりあえずこんなものでしょうか。次はアバタです。
アバタの制作
アバタはチャットの参加者を仮想空間に引き込むものですので、感情移入しやすい形であることが望まれます。おそらくWPFの3D関連機能に球や直方体などのプリミティブは用意されていることと思いますので、それを組み合わせて擬似的な人型を作るというのも簡単でよさそうですが、後々のためここではモデリングソフトを使って3Dモデルを制作し、それをXAMLの中に組み込んでみようと思います。
| ソフトウェア | 用途 |
| MetasequoiaLE | 3Dモデリング |
| Vixar Identity | アニメーション不可 |
メタセコイアは知っている人は知っているという有名なモデリングソフトです。LE版であれば無償で利用できるそうです。凝ったモデリングをしたい場合は5000円のシェアウェア版を買うとよさそうです。
そして、3DモデルのXAML形式での出力を模索していたら、Identityというソフトを発見しました。こちらも無償で利用できるようです。しかも、メタセコイアで作成したモデルデータにアニメーションまで付けられるとのこと。これはありがたいことです。きっと私みたいなXAML勉強したてで右も左もわからないような人間が今後増えることを見抜かれていたのでしょうね、製作者の方は。慧眼おそれいります。
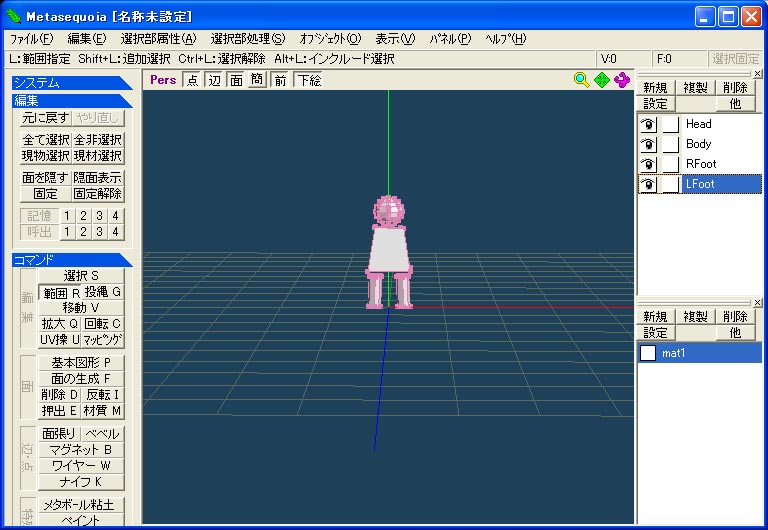
メタセコイアを使用

メタセコイアについての詳しい説明は省きますが、時間をとれないテストプロジェクトなので必要最低限のパーツだけとりあえず組んでみようと思います。3Dモデルには「頭」「体」「右足」「左足」の4パーツを用意します。4つ全部を同じオブジェクトとして定義してしまうと、アニメーションをつける際に難儀しますのでそれぞれ別のオブジェクトとして作成します。予定では右足と左足をバタバタ動かすだけなので頭と体は一緒でもいいんですけど、将来的に頭を動かしたくなるかもしれないので保険的に分けておきました。作成したオブジェクトをメタセコイア独自のファイル形式mqo形式で保存します。
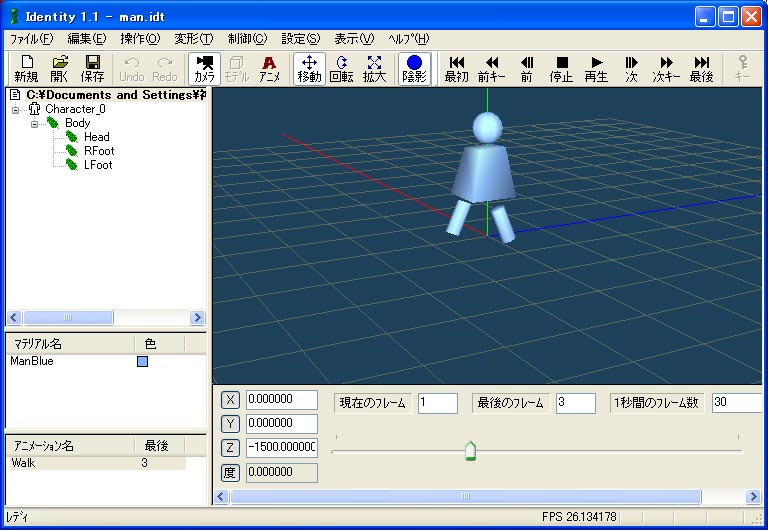
Identityを使用

Identityは始めて使用するので注意が必要ですね。でも、説明書を読まずに直感的にやったらできそうなのでガリガリ足を動かすように設定してみました。結果、XAMLファイルの出力の際にエラーが起きて、プログラムが強制終了してしまいました。どうやら、キーフレームの設定に問題があったらしいです。
気を取り直して、説明書を読みます。AdobeのFlashを利用されたことがある方にはお馴染みのフレームを使ったアニメーション表現ですので、特に難しいところはありませんでした。簡単に説明すると、3Dモデルが何らかのアクションをするアニメーションを作る際に、アクションをする時間を等分に切り分けて、どのタイミングでどんなポーズをとるかをいくつかの時点に対して指定すると、勝手に他の時間のポーズもプログラム側が補完してくれるという表現手法です。右足と左足をバタバタさせるだけのアニメーションでは以下のように設定しました。
| キーフレーム | 0 | 1 | 2 | 3 | 4 |
| 右足 | 真ん中 | 前 | 真ん中 | 後 | 真ん中 |
| 左足 | 真ん中 | 後 | 真ん中 | 前 | 真ん中 |
こうして作ってできたxamlファイルです。ダウンロードしてローカルに保存すれば、ブラウザで開けると思います。
こいつをVC#で編集しているXAMLファイルに上手い具合に追加してやれば、アバタの雛形が完成です。